無料でツールをダウンロード
faviconの設定について

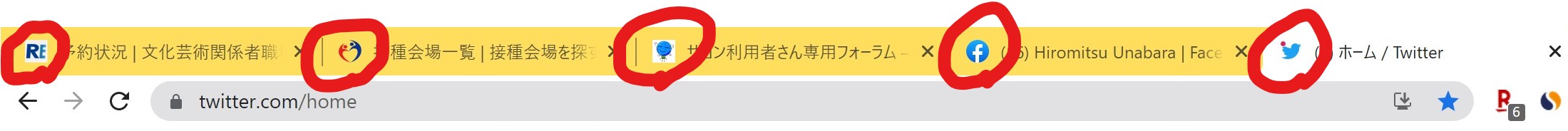
サイトを作成してGoogleクロームとかのウェブブラウザでサイトを見ると、タブに表示される画像があります。

ブラウザで表示させるとタブの所についているイラスト(↑の赤丸部分)でどんなページかなんとなく分かりますよね!
この部分は自分のサイトの個性を出すひとつのポイントになるので、イメージが決まっているなら設定していっちゃいましょう!

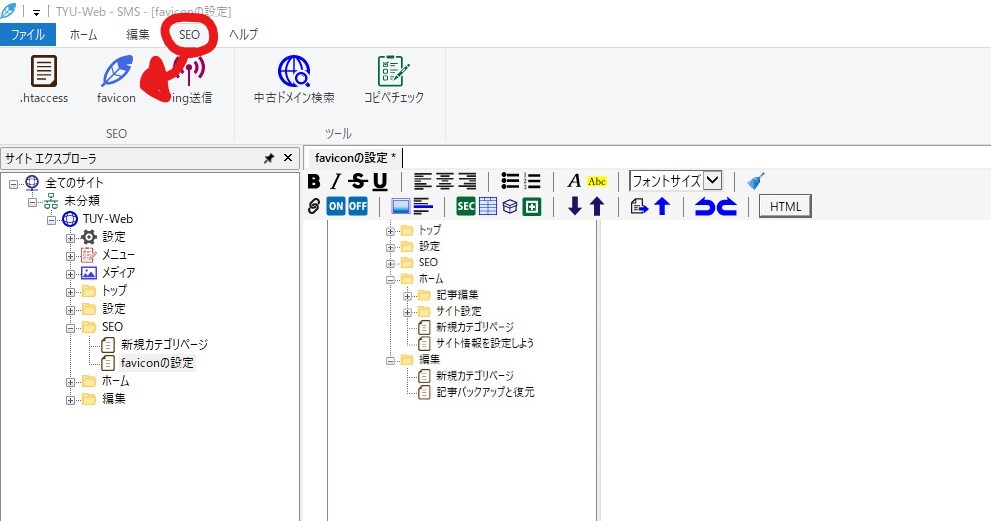
まずはウェブつくの「SEO」タブを押して表示されるアイコン一覧から「favicon」を選んでクリックします。

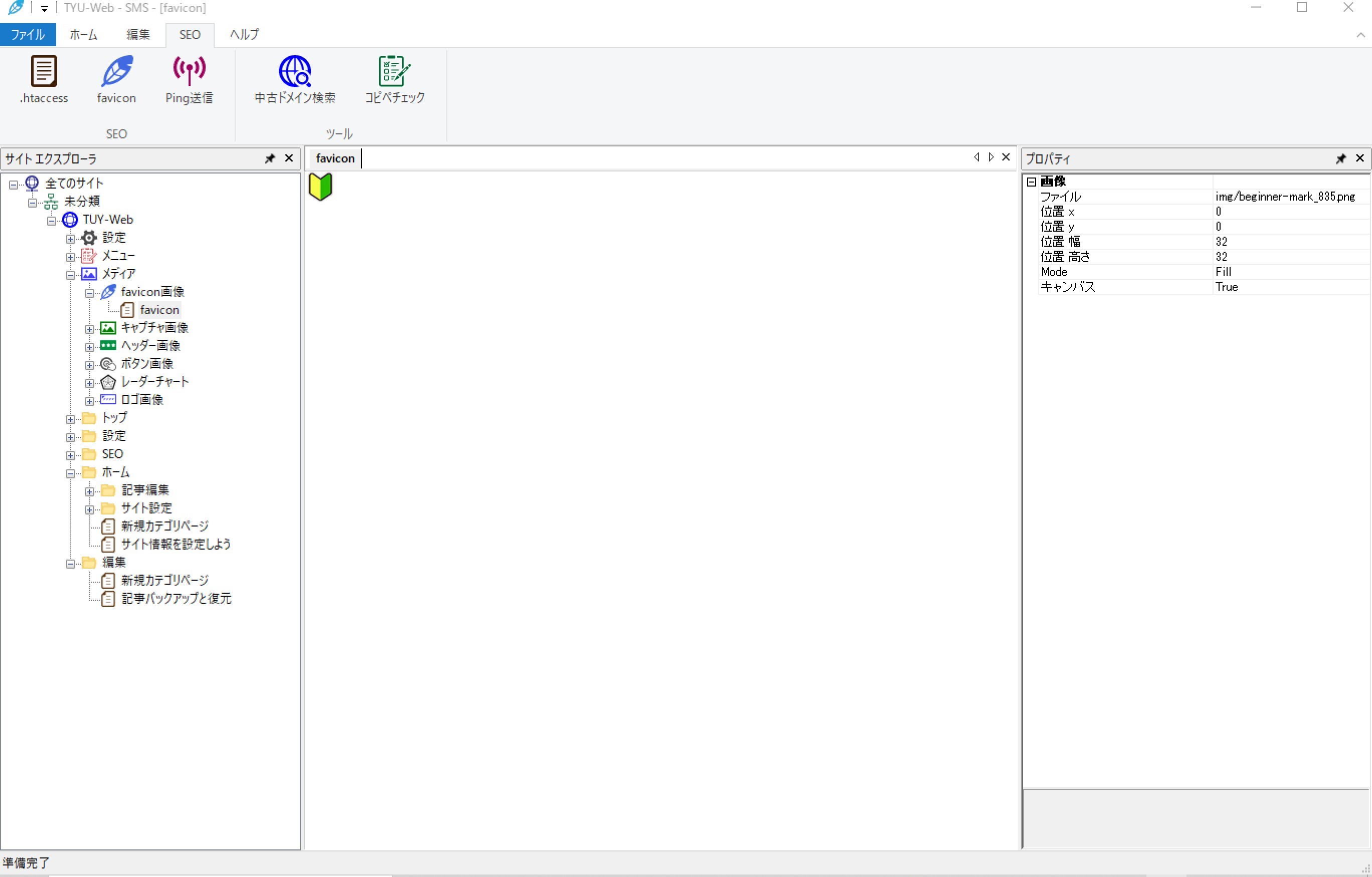
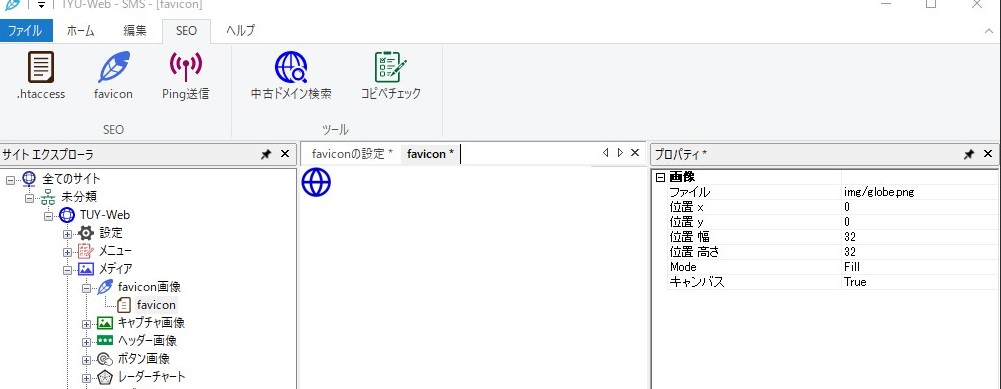
そうしたら現状のfaviconの設定が開きます。
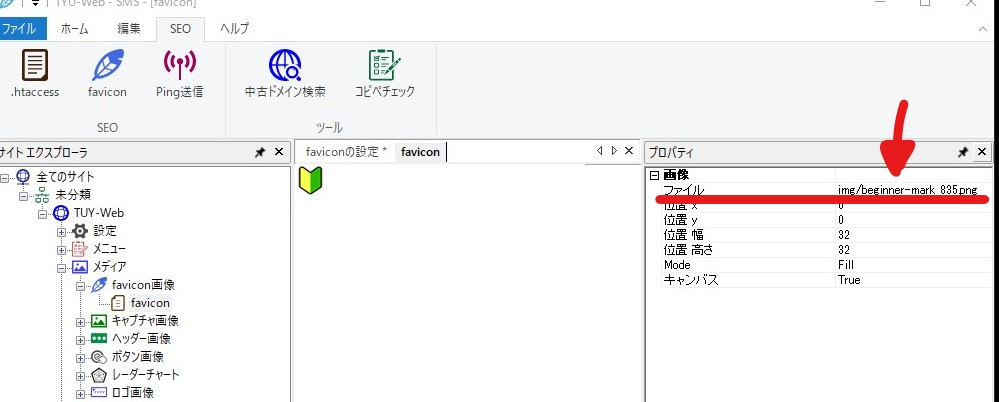
ここで操作するのはfaviconのプロパティの「ファイル」部分です。
今の設定されているファイルをクリックします。

クリックするとどの画像を使うのか選択できるようになります。
標準でもウェブつくには使える画像がたくさんあるので、まずはそれを使ってみましょう。
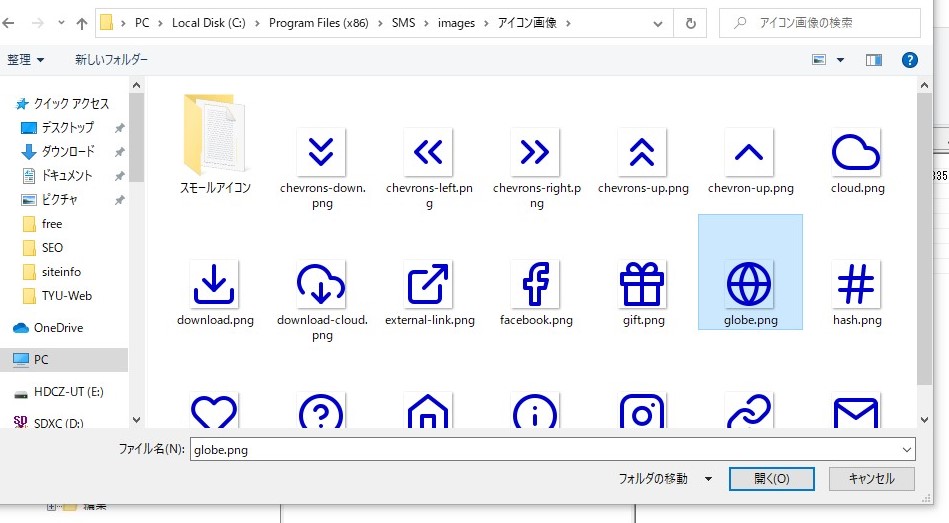
今回は「アイコン画像」のフォルダから選んでいきます。

使える画像が表示されるので、好きなものを選択して、「開く」をクリックしましょう。

そしたら選択した画像が表示されると思います。
これで「保存」または「ctrl + S」で保存したらOKです。
他の設定は特にいじる必要はありません。
関連記事
無料サイト作成ツール