サイトをつくってこれから運営するのに必要な事があります。
それはどういう記事にアクセスが集まって、どんな結果が出ているのかを分析してユーザーが求めているものを知ることです。
そのために必要なのがアクセス解析です。
今回は無料で使えるGoogleのサービス「GoogleAnalytics」を使ってアクセス解析を設置する手順を説明していきます。

GoogleAnalyticsはこちら➔ 【公式サイト】
※ログイン自体はGmailを取得している段階で可能になるのでこのページではGoogleAnalyticsの設置からの説明になります。
自分の作成したサイトをAnalyticsに登録しましょう

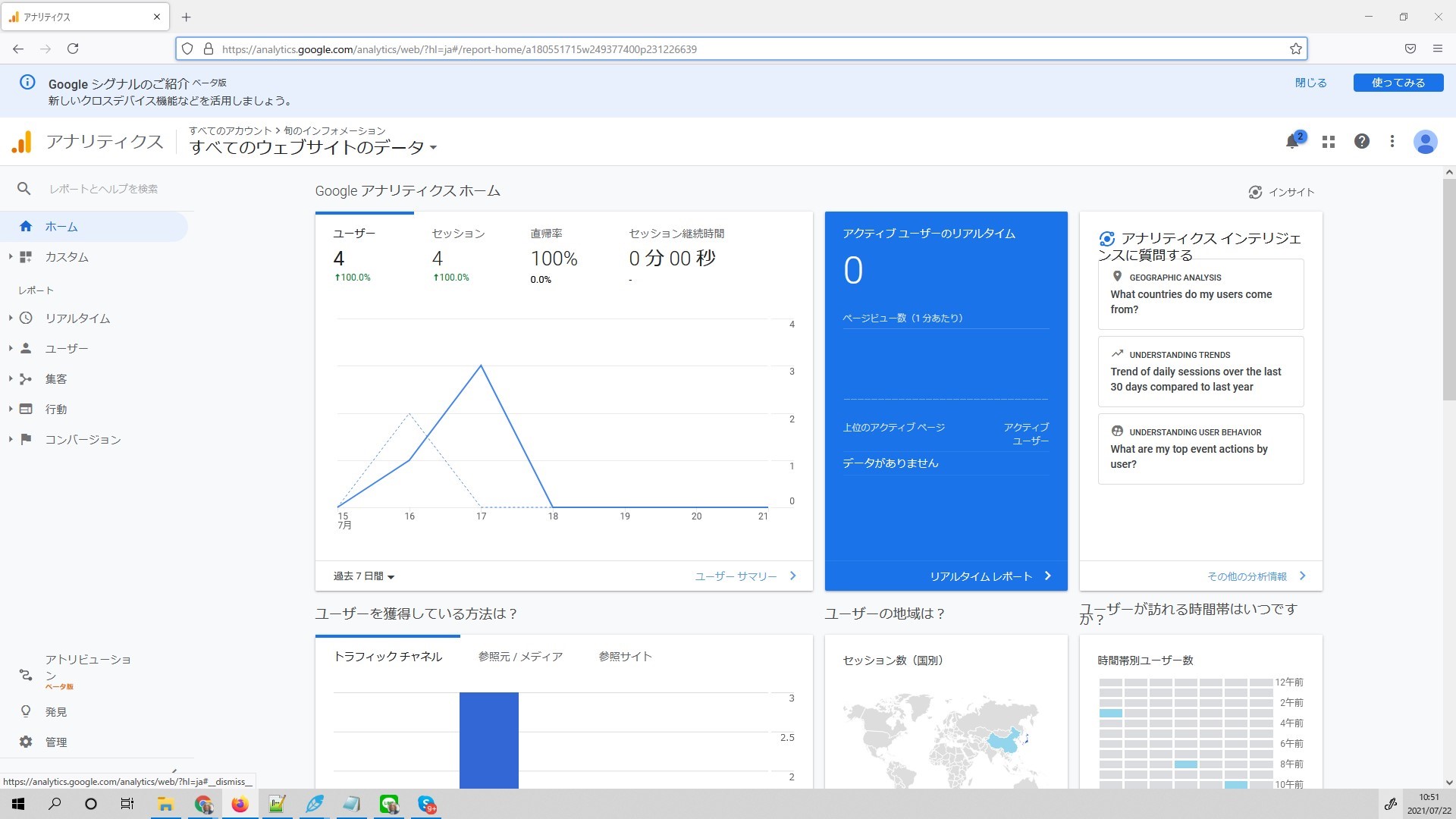
こちらGoogleアナリティクスの管理画面になります。
まずはこちらの画面左下に見える「管理」をクリックします。
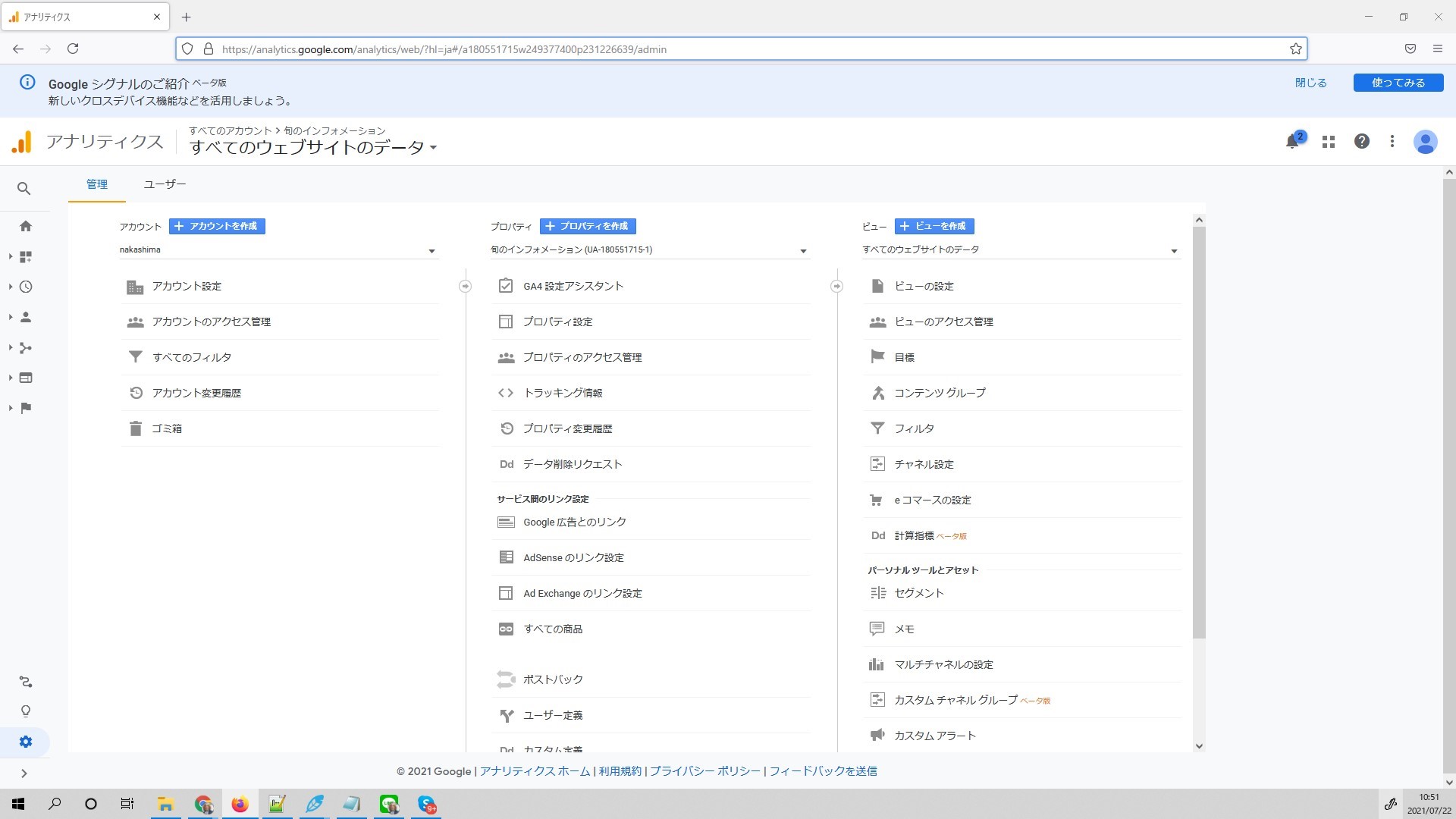
『+プロパティを作成』

管理画面になりましたら画面真ん中上にある「+プロパティを作成」をクリック
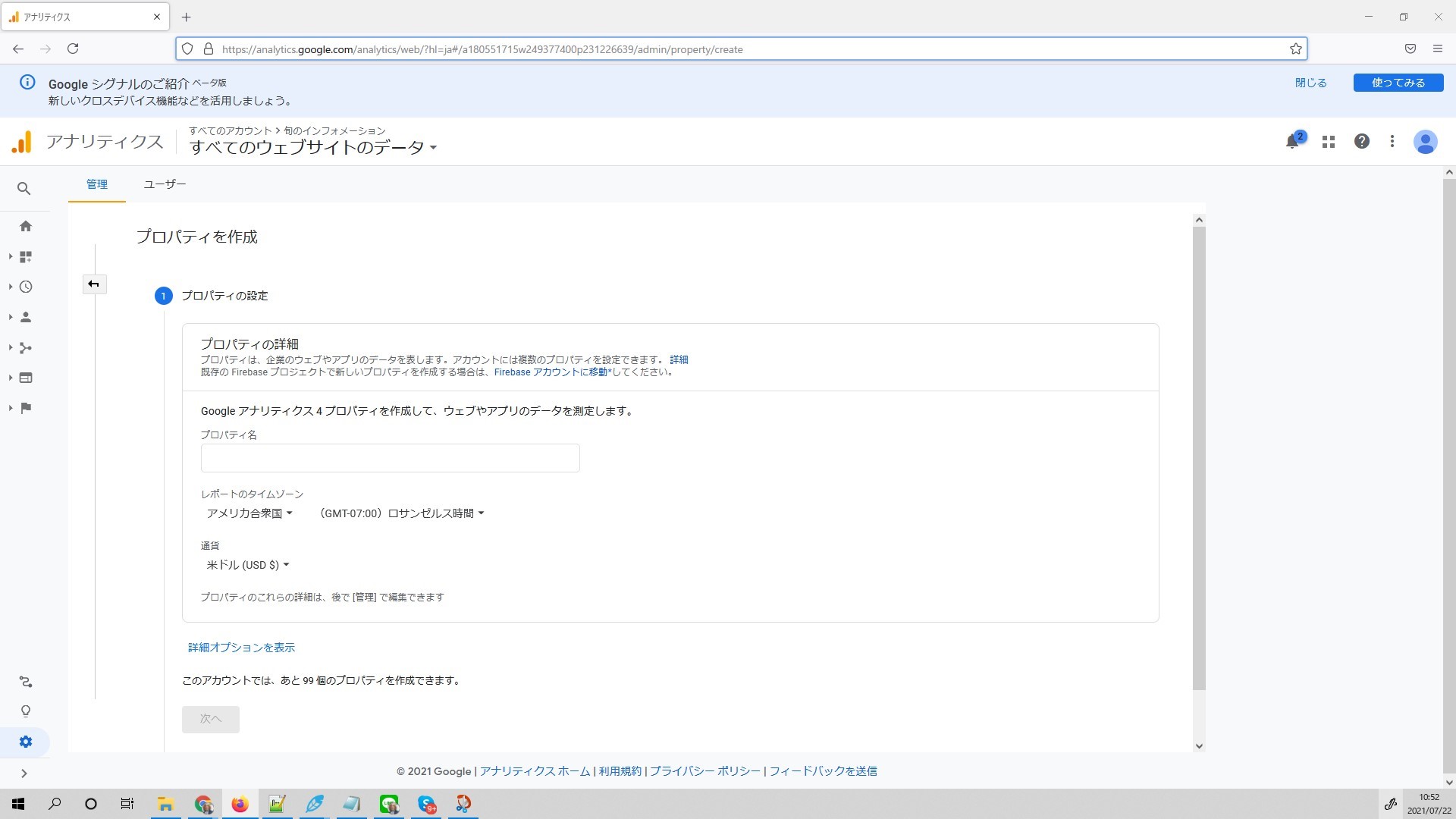
プロパティの設定

ここでは自分が管理しやすい名前をプロパティ名に入れましょう。
自分がわかりやすいもので大丈夫です。
タイムゾーンは日本に住んでいるなら「日本」を選び、通貨は「円」を選んでください。
とりあえず初期設定のままにして、あとで変更も可能です。
ウェブでデータの収集をする設定

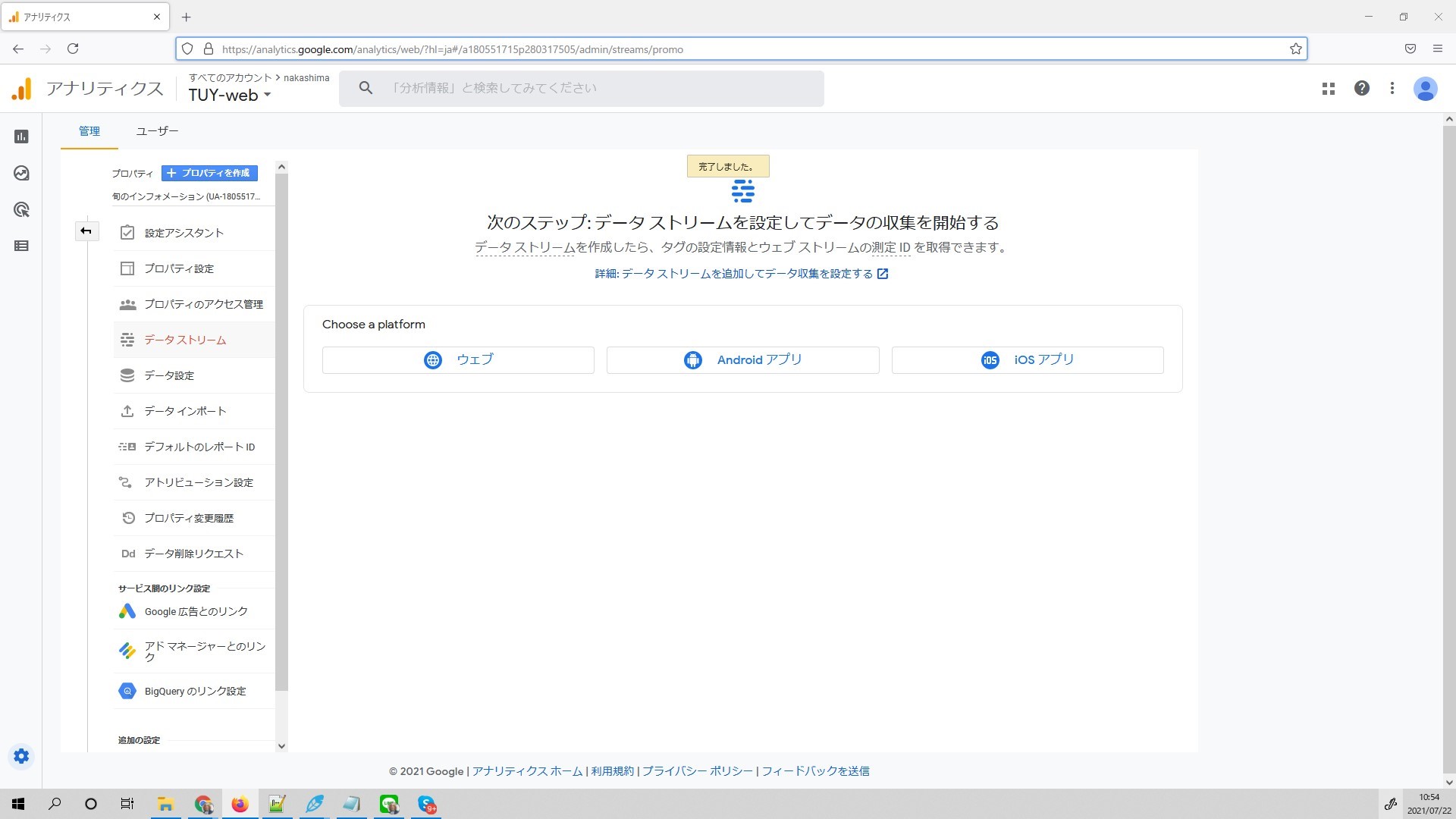
入力が完了したらこの画面「データーストリームを設定してデーターの収集を開始する」になります。
ここではウェブつくに利用したいので、「ウェブ」をクリックしてください。
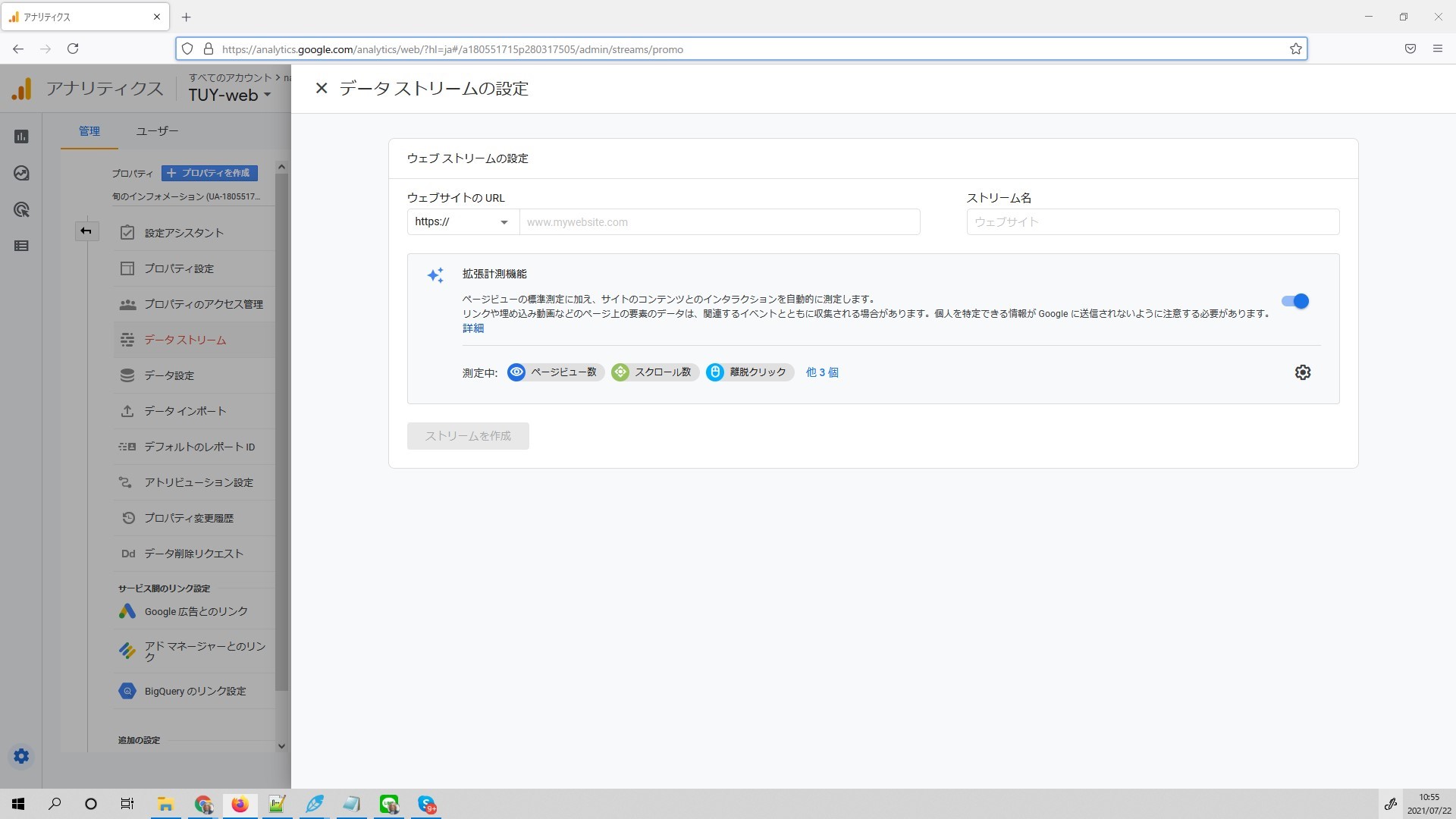
ウェブストリームの設定

ここでアクセス解析したいサイトの情報を入力します。
ウェブサイトのURLはウェブつくに設定している自分のサイトのURLを指定してください。
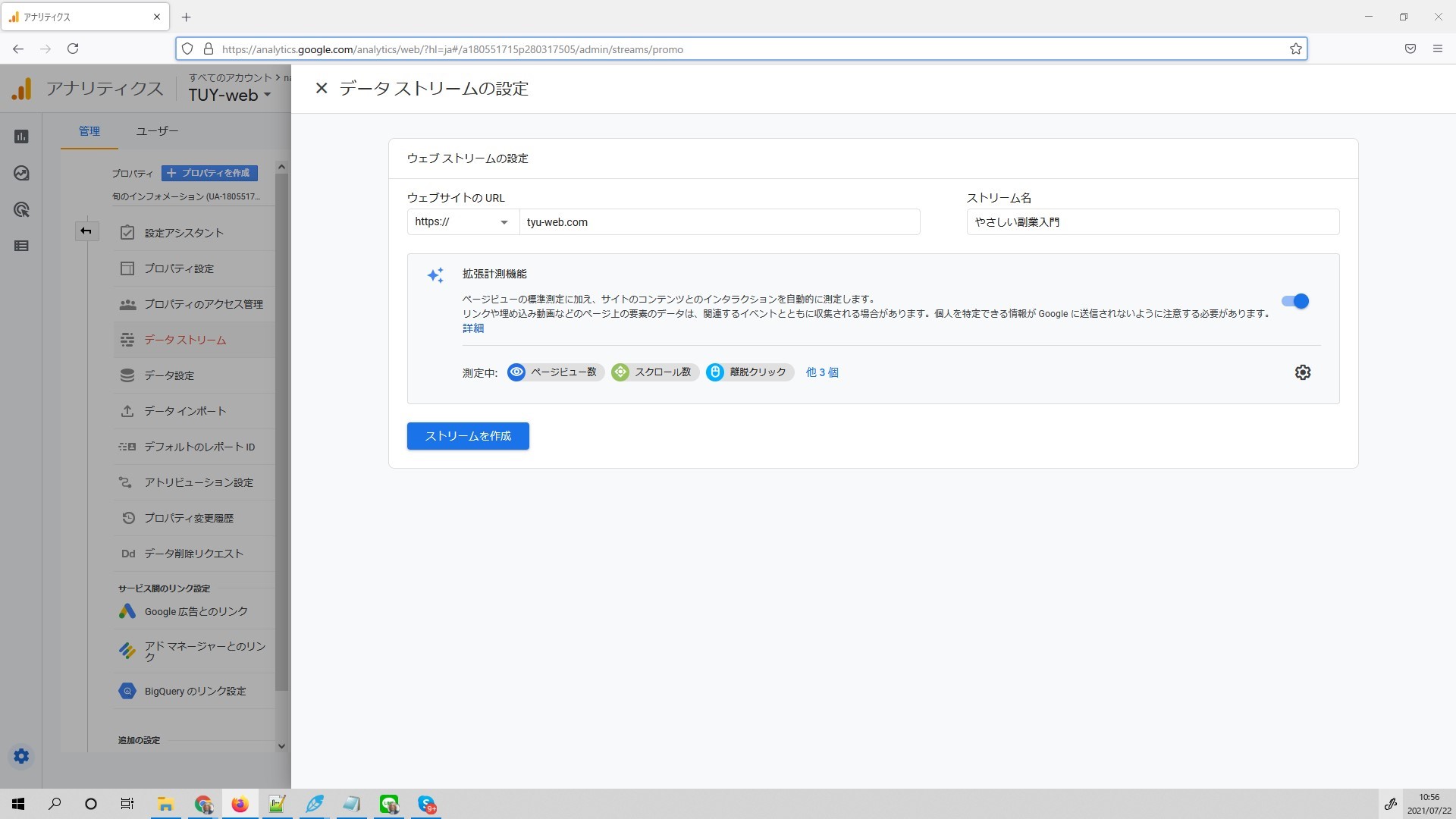
当サイトであれば『tyu-web.com』になります。
ストリーム名はアナリティクス上で管理するための名称です、通常自分のサイトの名称を入力すればOKです。
こちらが入力例です↓

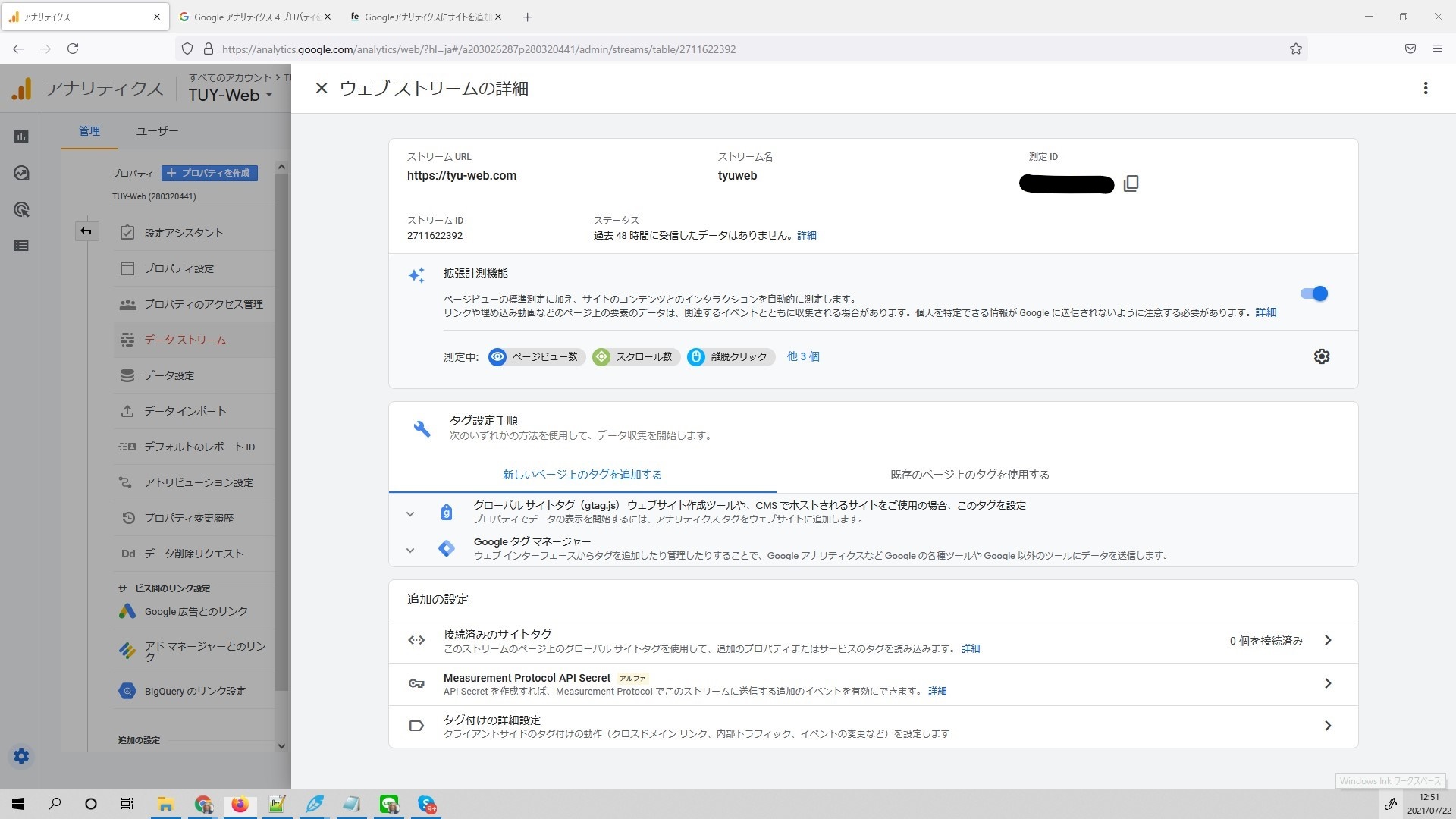
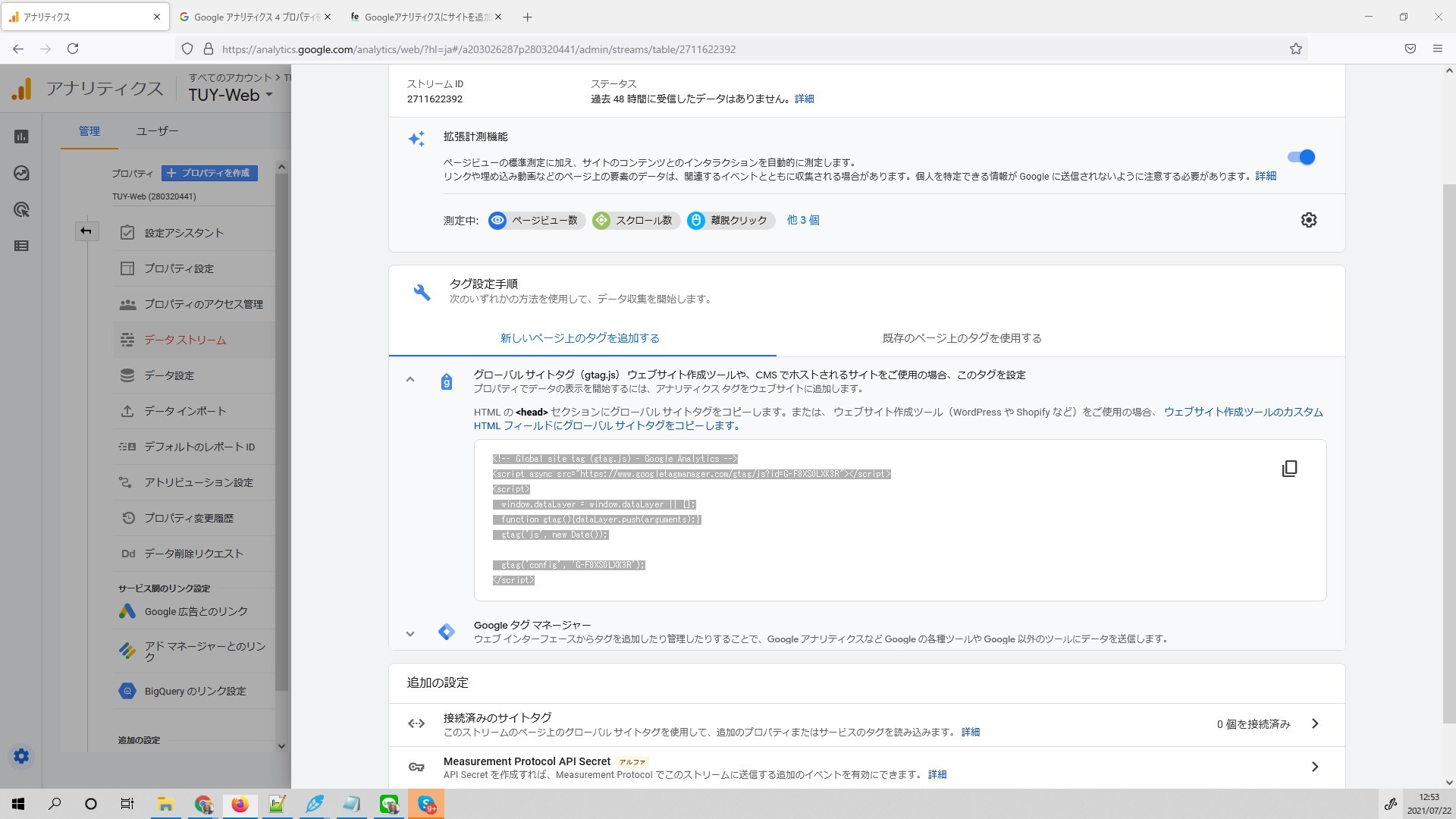
ウェブストリームの詳細

ウェブストリームが設定できたなら、ウェブストリームの詳細画面真ん中「タグ設定手順」で「新しいページ上のタグを追加する」の「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定 」をクリックします。
Googleのアクセス解析タグをコピーします

表示されたGoogleアクセス解析タグを選択してコピー、もしくは右側に見えるコピーアイコン をクリックしてください。
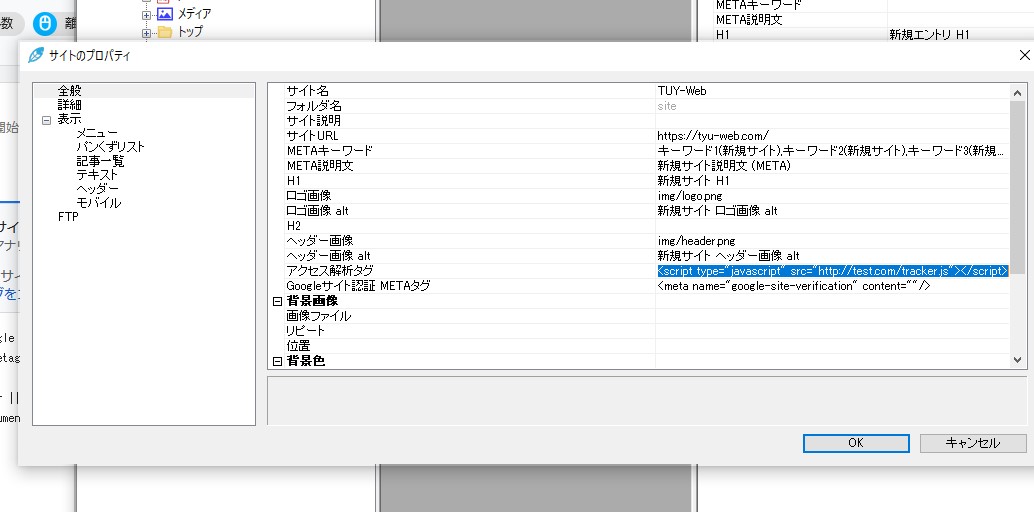
このまま貼り付けると反映されない落とし穴がありました

ウェブつくの「サイト設定」の「アクセス解析タグ」にそのまま貼り付ければいいかと思ったら、「改行」されていると改行の部分が反映されないことがわかりました。
なので、コピーしたアクセス解析のタグを改行なしのタグにしてから貼り付けましょう。
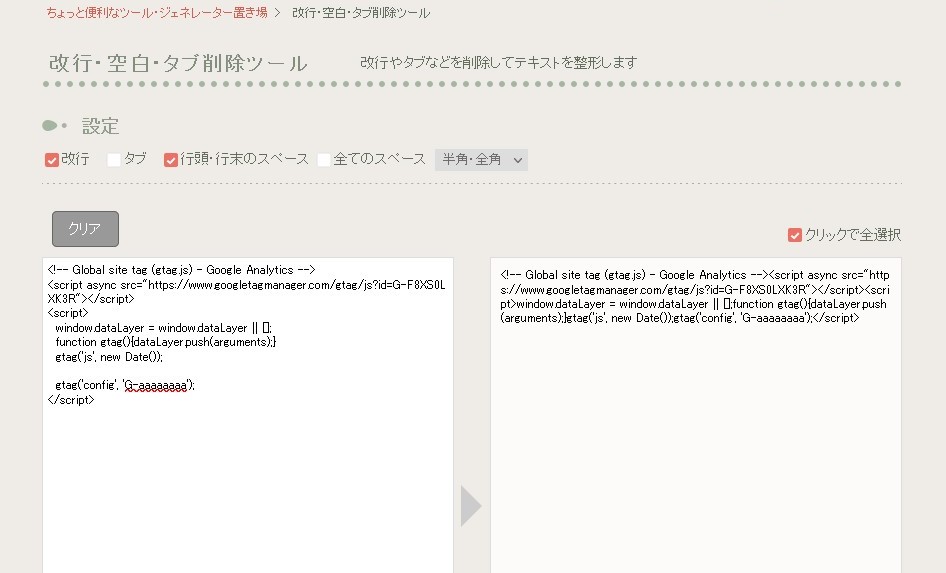
改行を削除する便利なサービス

https://html-css-javascript.com/n-space-tab/
このサイトを使うと簡単に改行を消すことができますので、画像のように「改行」にチェックを入れて改行をなくした状態のタグを作成してコピーしてください。
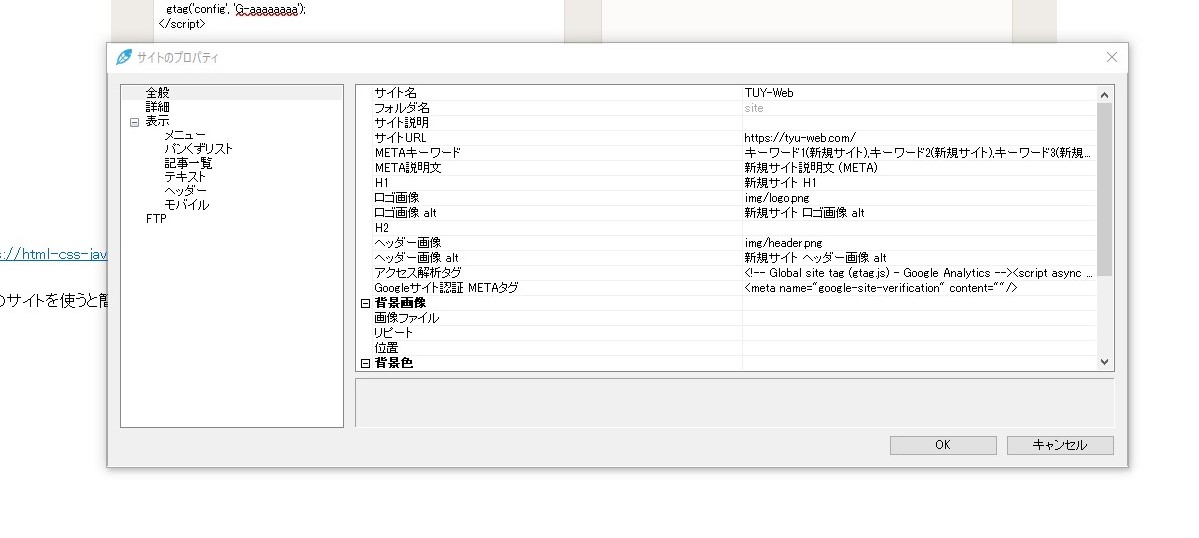
ウェブつくのアクセス解析タグに設定

先程の改行を削除したアクセス解析タグをウェブつくの「サイト設定」内のアクセス解析タグ」に設定したら設定完了です。